SeleniumBasicをインストールし、VB.NETでSeleniumBasicを使ってWebから情報を取得するプログラムを作ってみます。
これから作ろうとしているもの
以下の動作をするコンソールアプリを作成したいと思います
- Chromeブラウザを機動
- Yahoo JAPAN!の検索窓に「Selenium」と入力
- 「検索」ボタンを押下
- 検索結果を取得
- コンソール画面に取得結果を表示
環境
- Windows 10(64bit)
- Chrome バージョン: 67.0.3396.99(Official Build) (64 ビット)
- Microsoft Visual Studio Community 2017 (VB.net)
Microsoft Visual Studio Community 2019 (VB.net)
Microsoft Visual Studio Community 2022 (VB.net)
Visual Studioは2010あたりの古いバージョンでも可
事前準備
SeleniumBasicとVisualStudioが必要です。
SeleniumBasicのインストールが済んでいない場合、以下のURLからダウンロードしてインストール
インストール方法は以下のエントリからも確認できます。
SeleniumBasicをインストールしてExcelから使うまでのチュートリアル(スクレイピングサンプルプログラム付き)
SeleniumBasicを最新のChromeに対応させるためChrome Driverを更新
SeleniumBasicに含まれるChromeDriverはは古いため、最新のChromeでは動作しません。
Chrome Driverを別途ダウンロードしてきてSeleniumbasicをインストールした場所にコピーする必要があります。
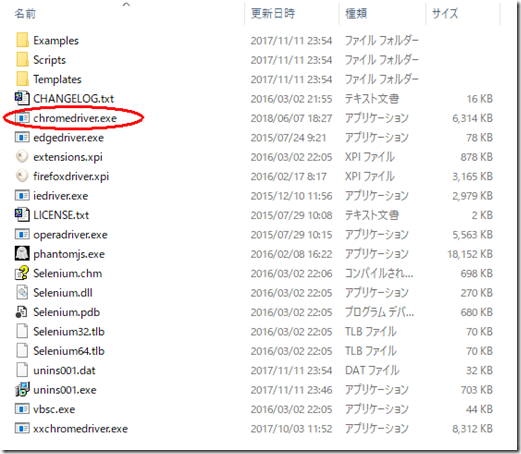
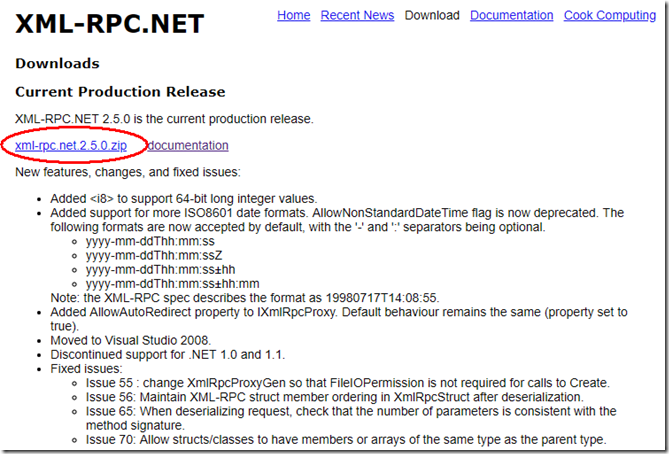
最新のChromeに対応したChrome Driverをダウンロード
ダウンロードは以下のURLから
ダウンロードしたchromedriver_win32.zipは展開しておきます。
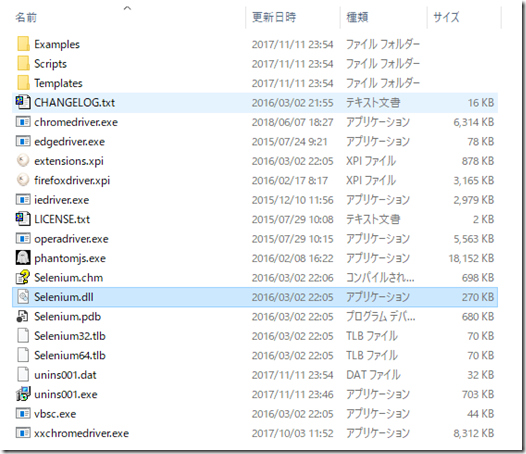
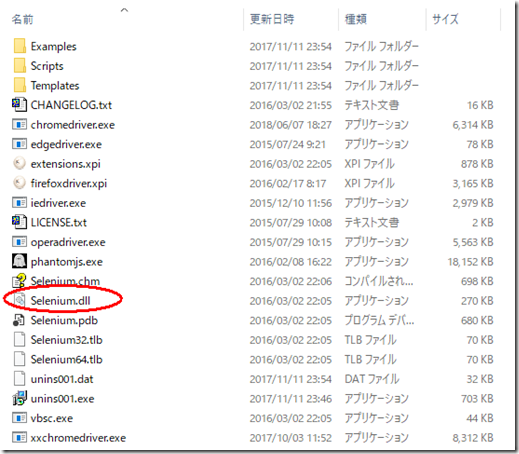
コピー先
エクスプローラーのアドレスバーに以下の文字をコピー&ペーストしてフォルダを開きます。
そこへ、chromedriver_win32.zipを展開して得られた chromedrive.exeをコピーします。
%LOCALAPPDATA%\SeleniumBasic

Yahoo! Japanよりキーワード検索し、検索結果をスクレイピングするプログラムの作成
ここからは実際にVlusual Studio上でプログラムを作成していきます。
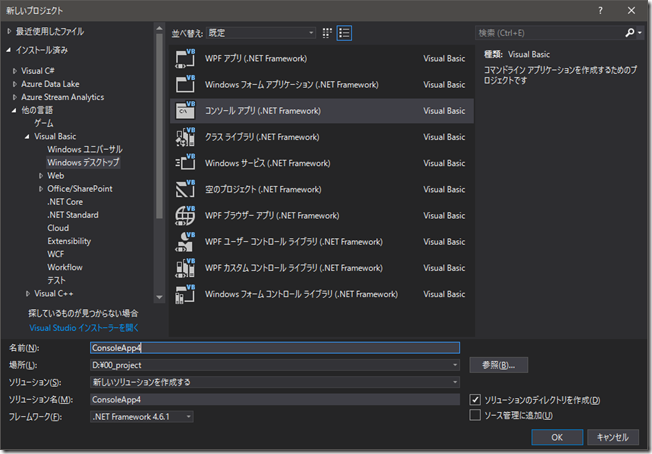
Micrtosoft Visual Studioで新しいプロジェクトを作成
Visual Basic – コンソールアプリ(.NET Framework)を選択

プロジェクトの設定
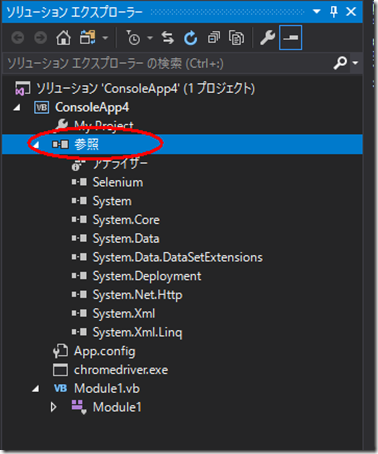
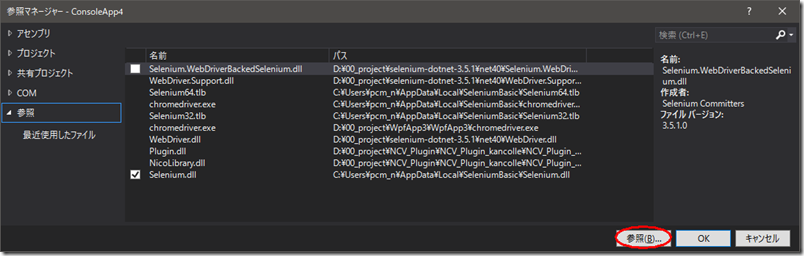
ソリューションエクスプローラーの参照をクリックして参照を追加する


SeleniumBasicをインストールしたフォルダの Selenium.dll を参照設定する

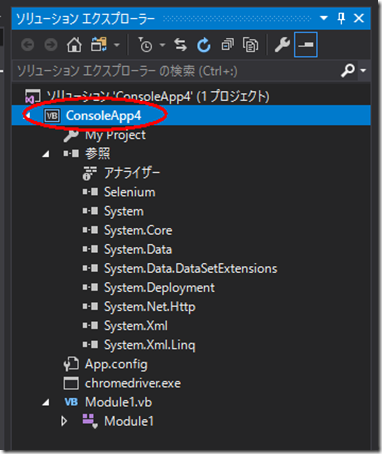
以下のファイルをソリューション エクスプローラーの ConsoleApp4 にドラッグ&ドロップする

この辺りに上記ファイルをドラッグ&ドロップする

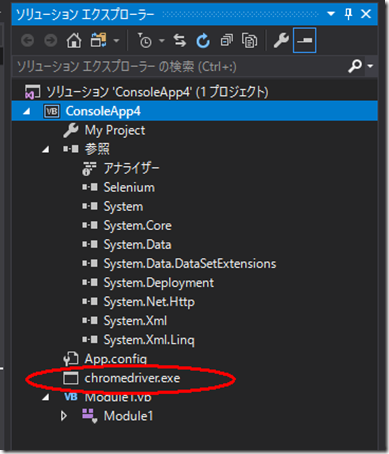
chromedriver.exe がプロジェクトフォルダ配下にコピーされました。

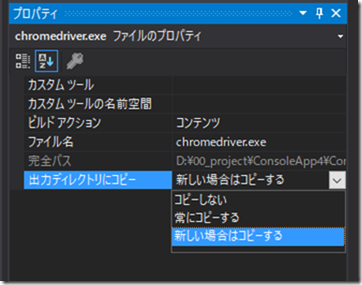
ここまでの作業が正しくできていれば以下のような表示になっているはずなので、chromedriver.exeのプロパティを設定します

プロパティウィンドウでビルド時に出力ディレクトリにコピーされるように設定する

Module1.vb に以下のプログラムを入力
Imports Selenium
Module Module1
Sub Main()
Dim Driver As New Selenium.ChromeDriver
With Driver
.Start()
.Get("https://www.yahoo.co.jp/")
.FindElementByCss("#srchtxt").SendKeys("Selenium")
.FindElementByCss("#srchbtn").Click()
For Each elmLoop As WebElement In .FindElementsByCss("#WS2m > div > div.hd > h3 ")
Console.WriteLine(elmLoop.Text)
Console.WriteLine(vbTab & .elmLoop.FindElementByTag("a").Attribute("href"))
Console.WriteLine()
Next
Console.ReadLine()
.Quit()
End With
End Sub
End Module
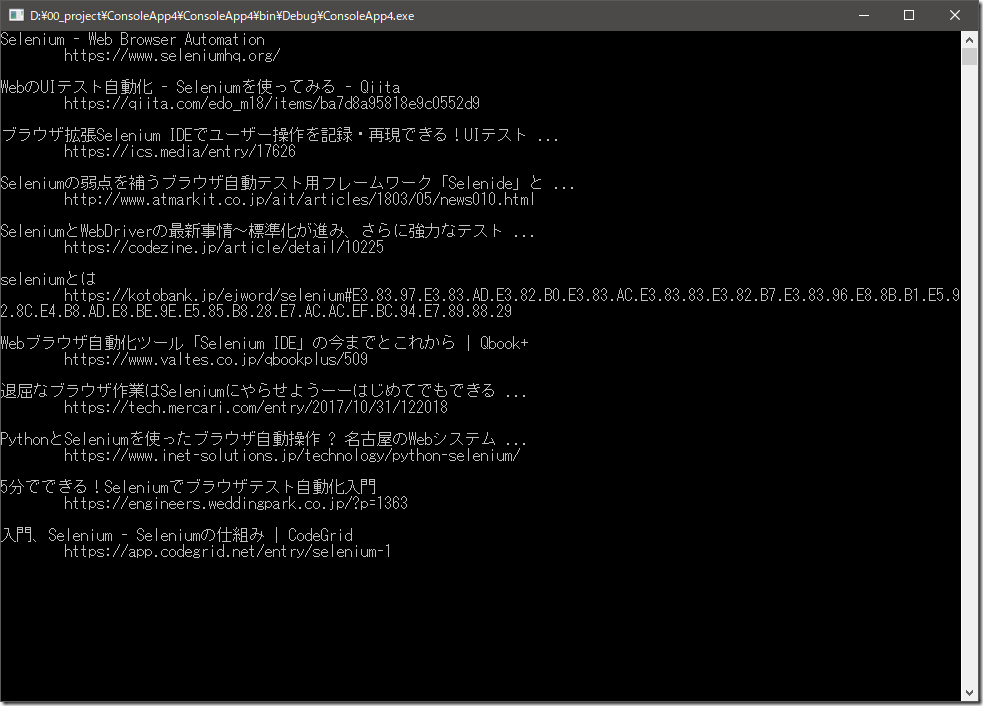
実行結果

Chromeの実行画面を表示させたくない場合
Chromeの実行画面を非表示(ヘッドレス動作)させたい場合は以下のエントリ参照
Selenium BasicでヘッドレスChromeを使う方法
CSSセレクタ
SeleniumBasicでスクレイピングを書くとき、CSSセレクタの使い方を知っていると非常に作業がはかどります。
- FindElementByCss(“CSS指定”)
- FindElementsByCss(“CSS指定”)
CSSの指定は以下のサイトがわかりやすいです。




コメント
[…] 超簡単!vb.net+SeleniumBasicを使ってchromeにてスクレイピング(自動化)させる […]