はじめに
GitHubなどのプロジェクトをクローンしたり、ダウンロードしたりすると必ず目にする「README.md」。このMarkdownファイルは、プロジェクトの説明や使い方が記載された重要なドキュメントです。

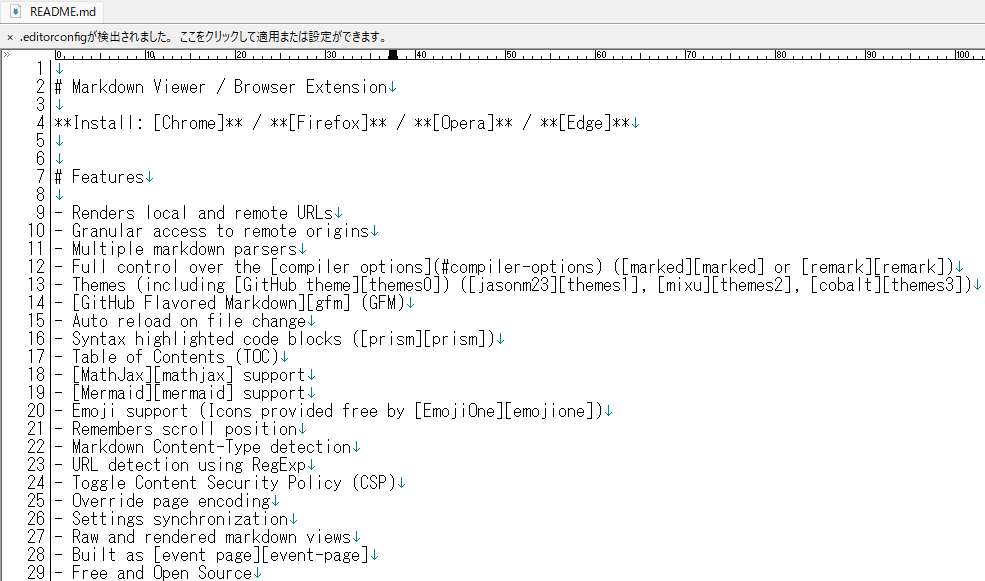
しかし、これらの.mdファイルをデフォルトのテキストエディタで開くと、書式が反映されず非常に読みづらい状態になってしまいます。

Visual Studio CodeなどのIDEでは美しく表示できますが、起動に時間がかかり、ちょっとした確認には少々オーバースペックです。


今回は、普段使用しているChromeブラウザで.mdファイルを美しく表示する方法をご紹介します。
セットアップ手順
1. Chrome拡張機能のインストール
まずは、「Markdown Viewer」という拡張機能をインストールします。
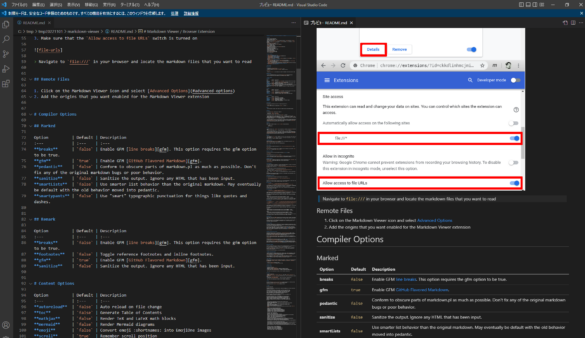
2. 拡張機能の設定
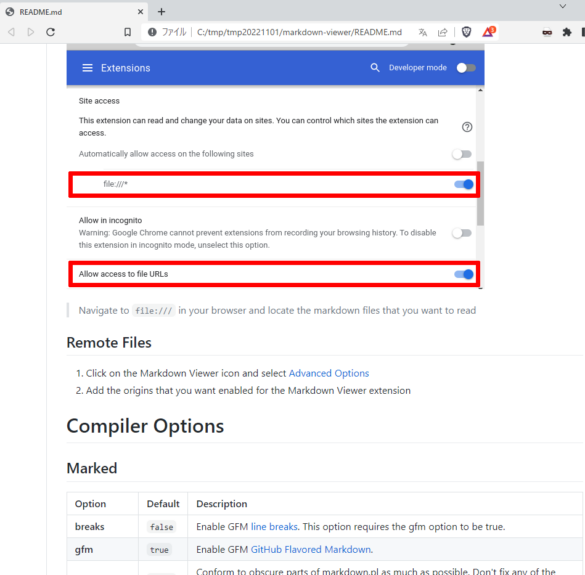
デフォルトではローカルファイルの表示が制限されているため、以下の手順で設定を変更する必要があります:
3. Windowsでの関連付け設定
最後に、.mdファイルをChromeで開くように設定します:
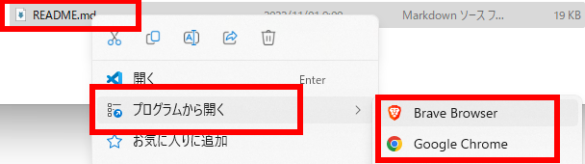
- エクスプローラーで任意の.mdファイルを右クリック
- 「プログラムから開く」→「別のプログラムを選択」を選択
- Chromeを既定のプログラムとして設定

設定完了後の表示例
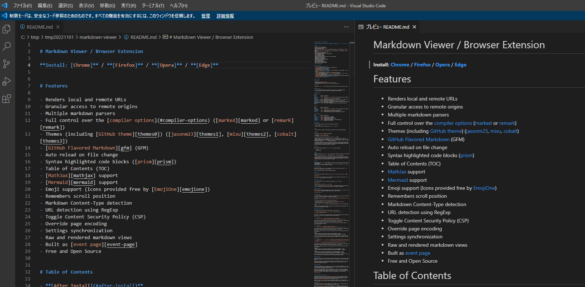
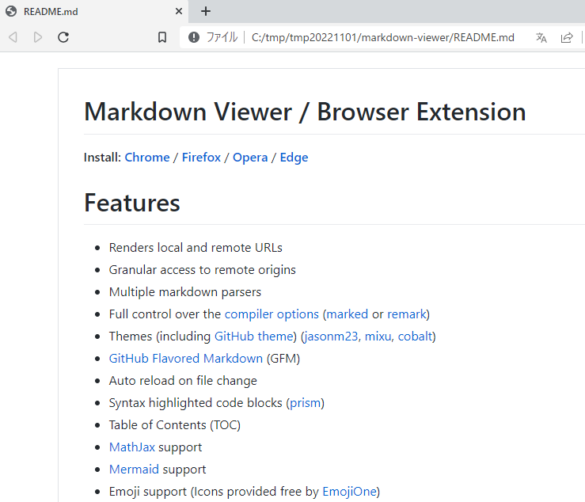
設定が完了すると、Markdownファイルが見やすく整形されて表示されます:

画像や表組みなども正しく表示され、快適に閲覧できます:

まとめ
この設定により、以下のメリットが得られます:
- 普段使用しているブラウザでMarkdownファイルを快適に閲覧可能
- Visual Studio Codeなどの重いエディタを起動する必要がない
- 画像や表組みなども正しく表示される
- ローカルのMarkdownファイルを手軽に確認できる
開発やドキュメント作成時の効率が大きく向上するので、ぜひ設定してみてください。



コメント