
VBScript(VBS)をVisual Studio 2019 2017でデバッグする方法です。
2021/8/9追記: VS2019でも全く同じ手順でデバッグできることを確認しました。
- VBScript用のプロジェクト作成
- プロジェクトの設定
- プロジェクトへデバッグ対象であるVBScriptプログラムを登録する
- wscript.exeとの関連付け
- エラー MSB8036 Windows SDK バージョン 8.1 が見つかりませんでした。必要なバージョンの Windows SDK をインストールするか、プロジェクト プロパティ ページで SDK バージョンを変更するか、ソリューションを右クリックして [ソリューションの再ターゲット] を選択してください。 と表示された場合の対処方法。
- VisualStudio 2017を使ったVBScriptのデバッグ
- ブレークポイントを設定しているのに有効にならない場合
VBScript用のプロジェクト作成
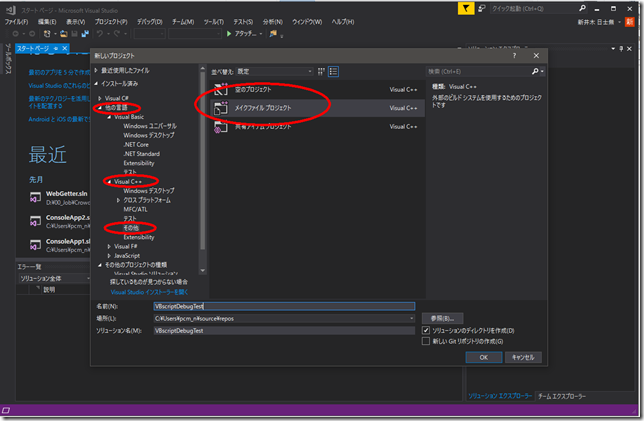
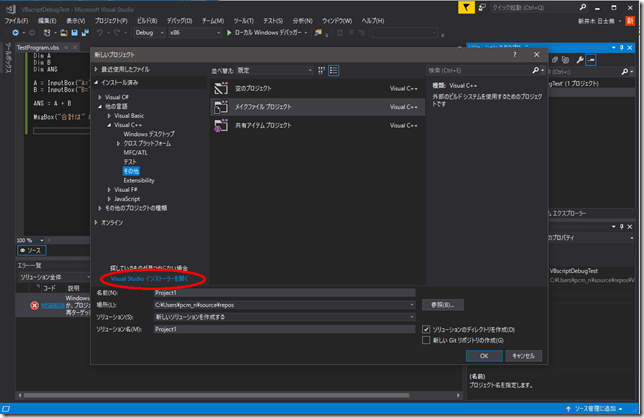
プロジェクトの種類を
他の言語 – Visual C++ – その他 – メイクファイル プロジェクト を選択します。
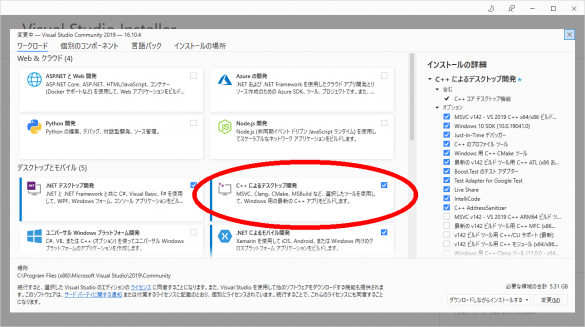
もし上記のプロジェクトが見つからない場合、再度インストーラーに戻り、C++関連を追加してください。

名前と場所は任意で付けます。(図は2017の場合)

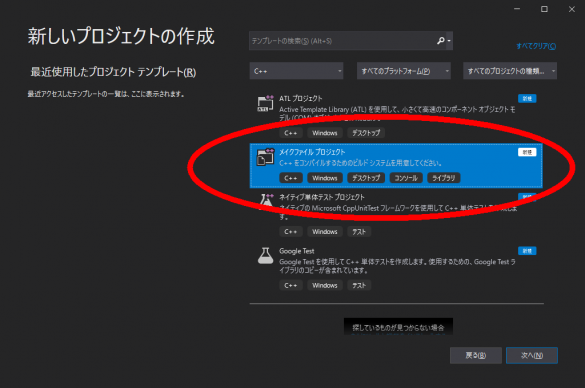
VS2019の場合

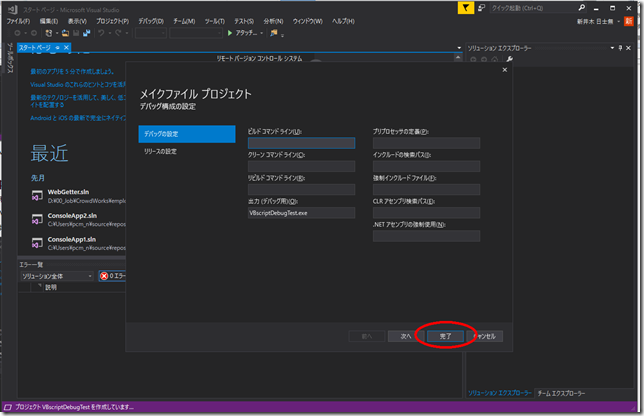
プロジェクトの設定
ここから先はVS2017もVS2019も全く同じです。
何も入力も、変更もせず完了をクリックします。

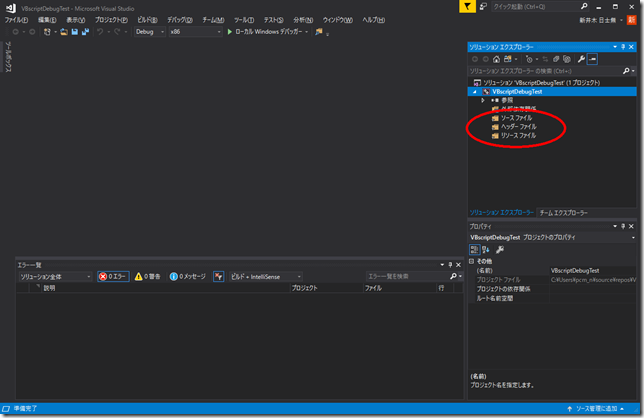
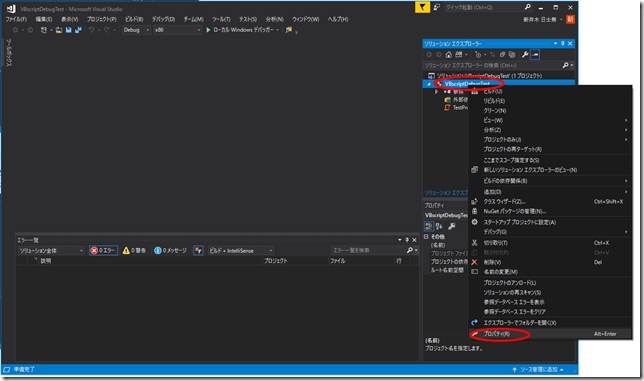
プロジェクトエクスプローラから赤丸で囲ったフォルダを右クリックして削除します。
カーソルで選んでDelキーでもOK
- ソース ファイル
- ヘッダー ファイル
- リソース ファイル

プロジェクトへデバッグ対象であるVBScriptプログラムを登録する
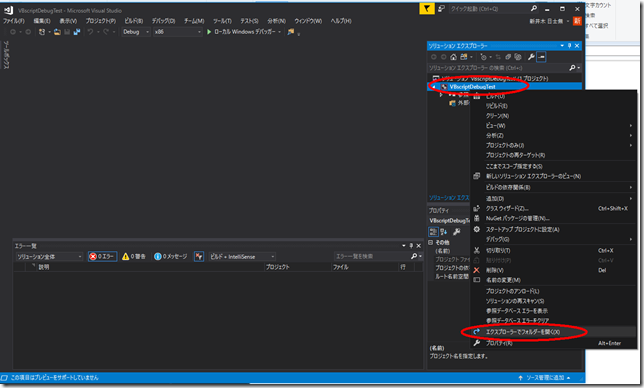
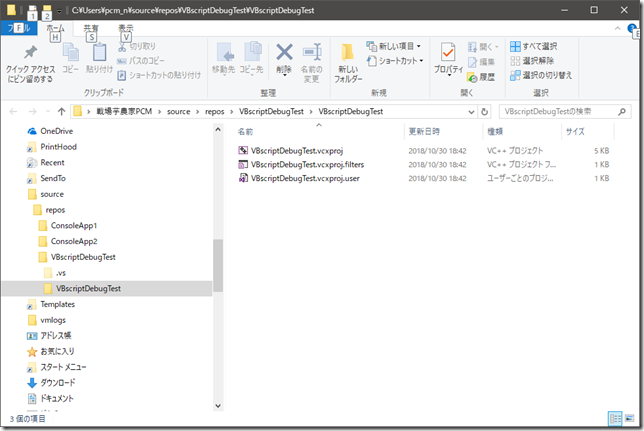
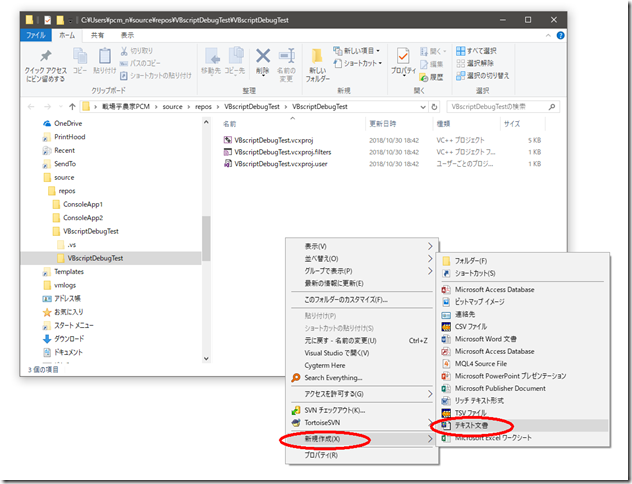
ソリューションエクスプローラを右クリックして、エクスプローラでフォルダを開くを選択します。


既存のVBScriptファイルをここに置くか、
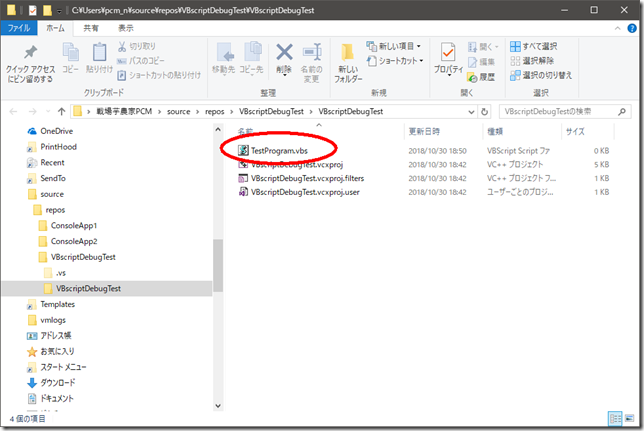
新規作成でテキスト文書を作成し、TestProgram.vbs 等にリネームします。


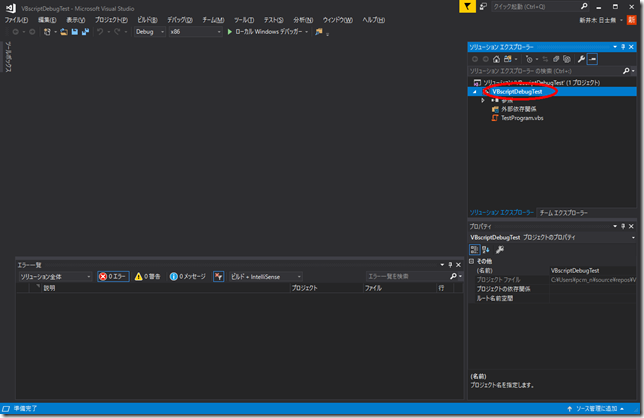
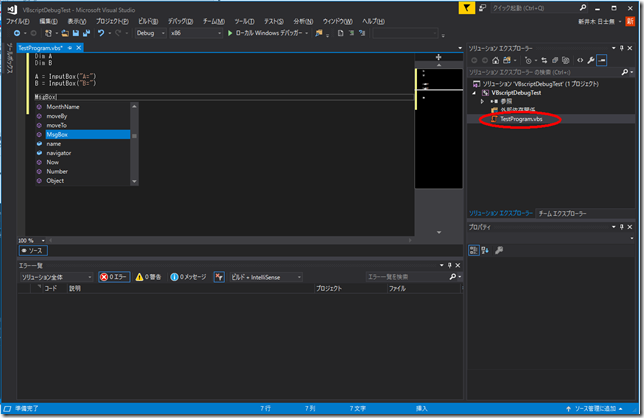
上記 TestProgram.vbs を、ソリューションエクスプロラーの赤丸で囲ったところへドラッグ&ドロップします。
以下のような画面になるはずです。

wscript.exeとの関連付け
デバッグできるように、プロジェクトとWScript.exeを関連付けます。
ソリューションエクスプロラーに追加したプロジェクトの1つ下の階層を右クリックしし、プロパティを選択します。

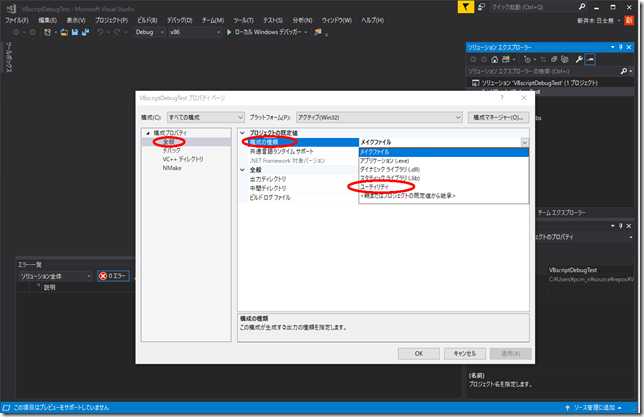
プロパティの設定ページが開くので、
全般 – 構成の種類 – ユーティリティ を選択する。

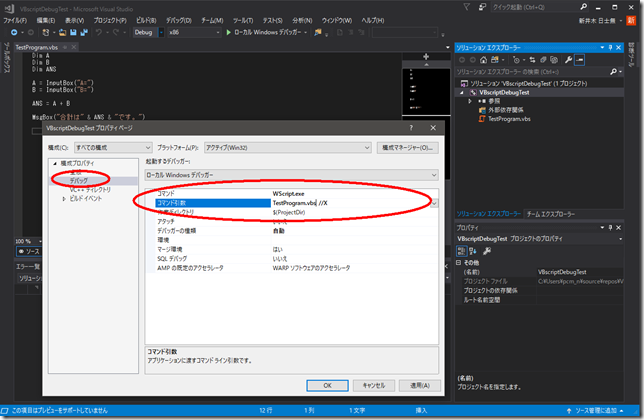
構成プロパティーデバッグで、
- コマンド
WScript.exe - コマンド引数
TestProgram.vbs //X
と設定してOK。
気の利いた環境変数とかあればよかったのだけど見つけられなかったので赤文字のところはvbsのファイル名を入力します。

以上で設定は完了です。入力中にヒントも表示されます。
どうやらVB.netかC#か何かのサジェストが表示されているようです。

2021/8/9 Win10+VS2019環境で環境構築したときはここまでの手順でデバッグできました。
デバッグできない時は後述のエラー及び、Just-in-timeの項を確認してください。

エラー MSB8036 Windows SDK バージョン 8.1 が見つかりませんでした。必要なバージョンの Windows SDK をインストールするか、プロジェクト プロパティ ページで SDK バージョンを変更するか、ソリューションを右クリックして [ソリューションの再ターゲット] を選択してください。 と表示された場合の対処方法。
実行をしようとすると、エラー MSB8036が発生しました。
どうやらSDKが必要なようです。

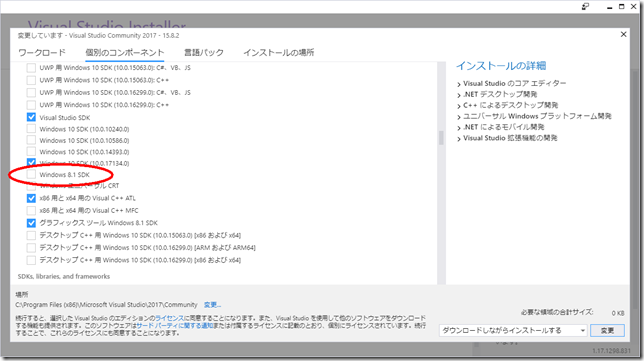
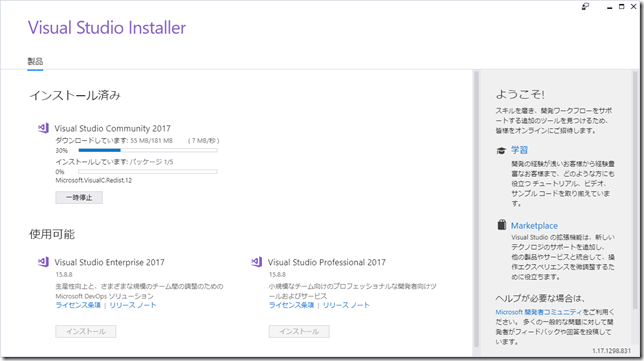
Visual Studio Installerを起動します。

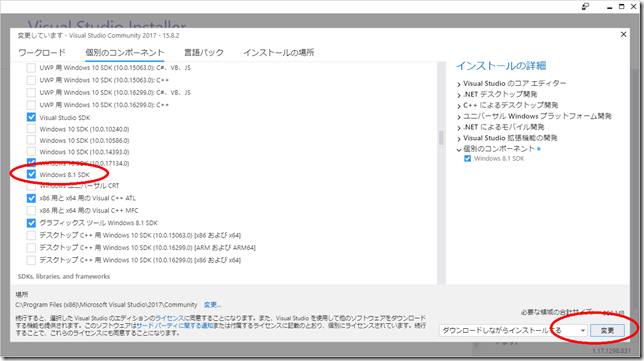
個別のコンポーネントを選択し、Windows 8.1 SDKにチェックを付けます。

変更をクリックしてインストール開始しますが、その前にVisual Studio 2017を終了させておきましょう。
終了させたら開始をクリックします。

インストールが開始されました。

完了したら、Visual Studio Installerを終了させて、Visual Studio 2017を起動すれば完了です。
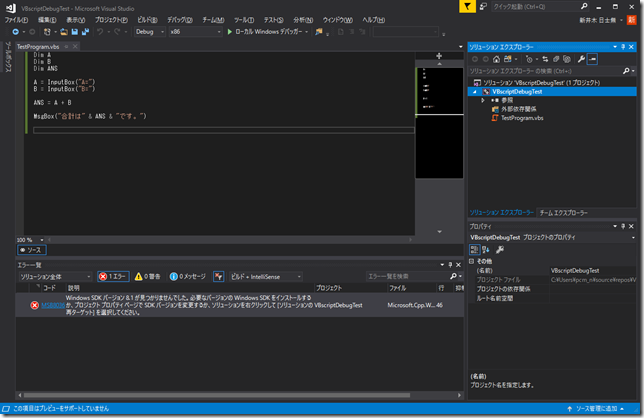
VisualStudio 2017を使ったVBScriptのデバッグ
簡単なプログラムをデバッグしてみます。
Dim A
Dim BA = InputBox(“A=”)
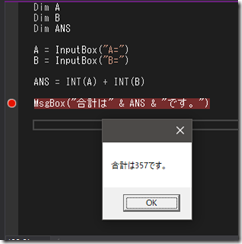
B = InputBox(“B=”)MsgBox(“合計は” & A + B & “です。”)
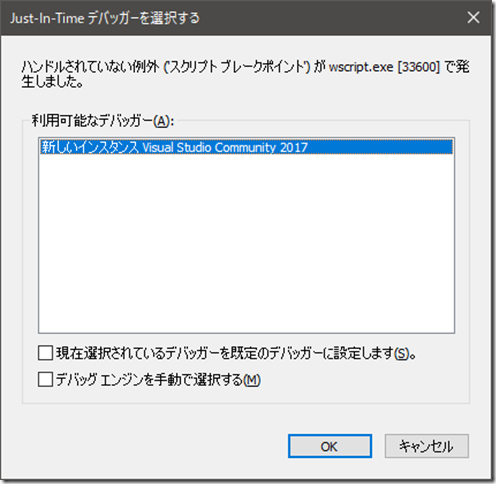
F5で実行すると、以下のウィンドウが表示されます。

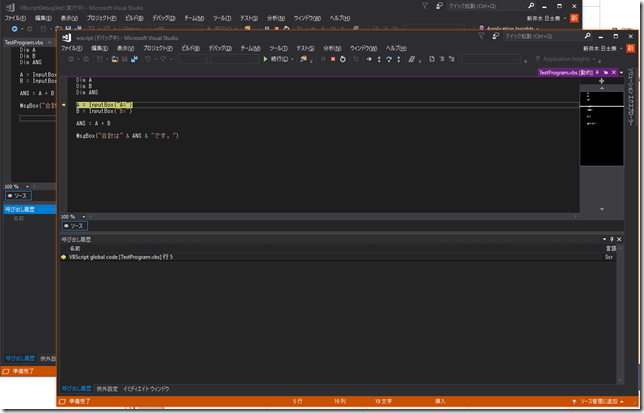
OKをクリックすると、もう一つVisualstudio 2017が立ち上がってきて、デバッグが始まります。
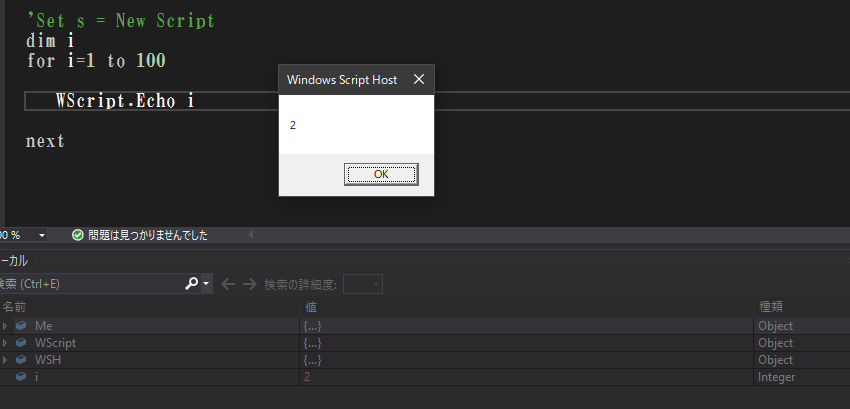
此処から先はいつもどおりのデバッグの操作が一通り出来ます。

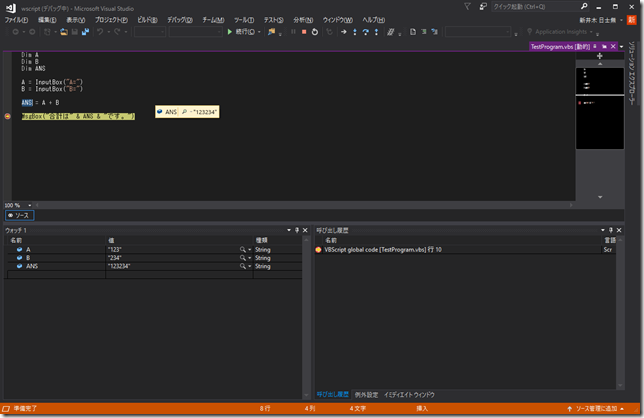
ブレークポイントを設定したり、ウォッチ式を設定することが出来ます。
123+234=357を期待していたのですが、意図したとおりになっていませんね。 (^^;

正しく修正されました!

ブレークポイントを設定しているのに有効にならない場合
わきすけ様よりコメントにて、「デバッグ – Just-In-Time」の「スクリプト」にチェックが入って
以下の手順で確認及び設定が可能です。
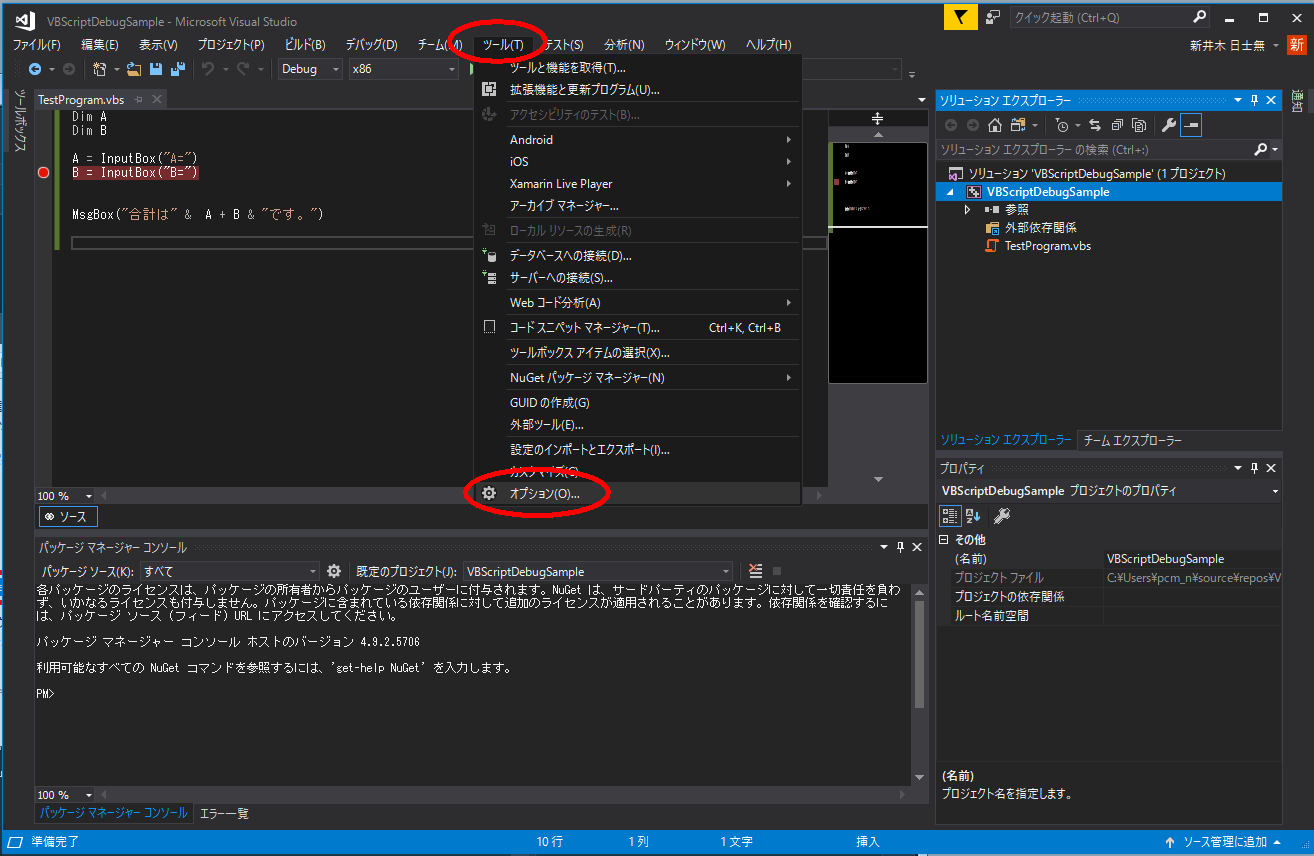
「ツール – オプション」 を選択します。

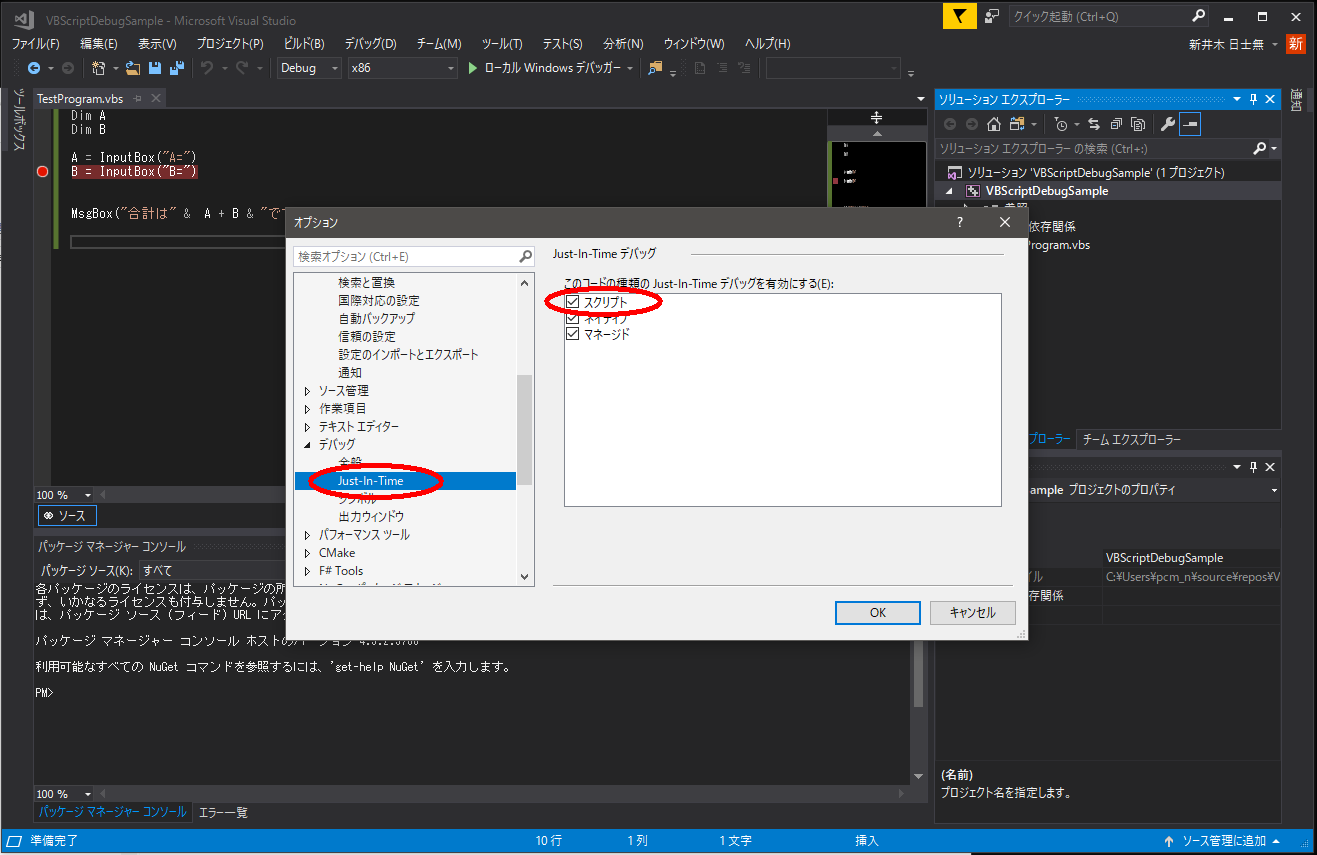
「デバッグーJust-In-Time」を選択し、「スクリプト」にチェックが入っていなければチェックをしてOKをクリックします。

以上で完了です。


コメント
有用な情報ありがとうございました!
一点追加なのですが、私の場合オプションの「デバッグ – Just-In-Time」の「スクリプト」にチェックが入っていないと、Ctrl+F5を押してもデバッガ選択ダイアログが表示されず、ブレークポイントを無視してそのまま実行されてしまいました。
私の勝手な願いですが、もし可能であれば本件を記事に追記していただけないでしょうか。(今後再構築があった時に絶対忘れているので、、、)
以上、ご検討よろしくお願い致します。
わきすけ様、コメントありがとうございます。
Just-In-Timeの件、追記いたしました。
今後とも宜しくおねがいします。
IT土方様
はじめまして。とても有益な情報ありがとうございます!
「入力中にヒントも表示されます」とありますが私の環境では表示されませんでした。原因は分かりませんがご参考までにお知らせします。
もし解決方法をご存知でしたら情報を頂けると幸いです。
よろしくお願いいたします。